Change Home Page In Wordpress
You can easily turn your blog into a website, with a static homepage that people will land on every time they arrive. Combine a homepage with other static pages and some custom menus to help visitors navigate, and before you can say "Told you so!" you've got a website.
Create your homepage
Start off by creating the page you'd like to use as your homepage. Go to My Sites → Pages → Add. Call it "Home." Don't worry about writing it yet — we're just getting your website set up here. Stick in a bit of placeholder text if you'd like.
Now, create a second, blank page by going once again to My Sites → Pages → Add and call it something like "News," or "Blog," or "Posts" — a name that will help you remember that this is the page on which your posts will appear.
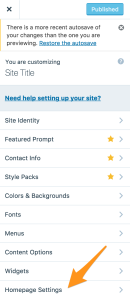
To designate your static homepage, go to My Sites → Customize → Homepage Settings:

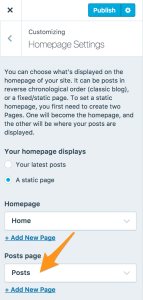
Then, under Front page displays, choose A static page. Next, click on the Homepage dropdown list and select the "Home" page you created as your static homepage:

Next, on the Posts page dropdown, select the "Posts" page you created. (This is where your new blog posts will appear, should you choose to write posts for your site.)

Last, click on Publish for these changes to take effect.
Now, when you go to your web address, you'll see your new homepage rather than blog posts. Granted, you're looking at either a blank page or some placeholder text, but still! You've built a website. Kudos.
Make your homepage beautiful
Now that you've laid the technical foundations for a static homepage, it's really just a matter of deciding how to present it in a compelling way. Here are a few ideas:
- Create a gallery, single full-width image, or slideshow to show off some of your best work. We cover this in Get Flashy.
- Create a welcome message and linked list of your favorite posts.
- Go wild with images, text, galleries, and media that set the tone for your site.
Making your homepage work for you
If you want your homepage to really serve your interests, make sure that you think about including:
- A clear, custom menu pointing to your best content, pages, and blog categories. You'll learn all about that in Get Published.
- An arresting visual look, from header to custom colors and fonts. You'll learn how to put those into action in Get Configured.
- Some useful widgets in the sidebar of your blog, to help people find their way around or get an at-a-glance picture of what your site or blog is all about. You can learn about setting up and getting the best out of widgets in Get Flashy.
That's it — you should now have a static homepage that transforms your site from simple blog to beautiful website.
Change Home Page In Wordpress
Source: https://wordpress.com/learn/bonus-round-get-a-home-page/
Posted by: bentonshapithe.blogspot.com

0 Response to "Change Home Page In Wordpress"
Post a Comment